移动端Touch触摸事件
- 2016-05-16 09:18:50
- 幻音い
- 7716
温馨提示: 这篇文章于3503天前编写,现在可能不再适用或落后.
在一般浏览网页的时候,有时都会用手机去浏览,但是一些PC浏览器的事件却不能实现,比如鼠标拖动事件,在手机端不好控制,在HTML5中的Touch就可以让手机也拥有触摸事件。
touchstart事件:在手指触摸的时候触发(和PC的click事件一样)。
touchend事件:在手指触发松开的时候触发。
touchmove事件:在手指拖动元素的时候触发(就像PC的mousemove一样)
对于移动端的Touch事件也有固定的属性,Touch是用手指去触发的,那么就肯定有获取手指的列表
touches:获取屏幕上的所有手指列表
targetTouches:获取当前元素上的所有手指列表
changedTouches:涉及当前事件的手指列表
还有几个属性如同PC上的坐标,目标等属性
target: 获取指定的目标
clientX/clientY:获取目标在元素在视图中的X轴和Y轴
pageX/pageY:获取目标在页面中的X轴和Y轴
screenX/screenY:获取目标在屏幕中的X轴和Y轴
identifier:触摸的手指ID

所以在一般开发过程中,用到touchmove和touchend事件就行了,pc中的click的事件在移动端中都是通用的。
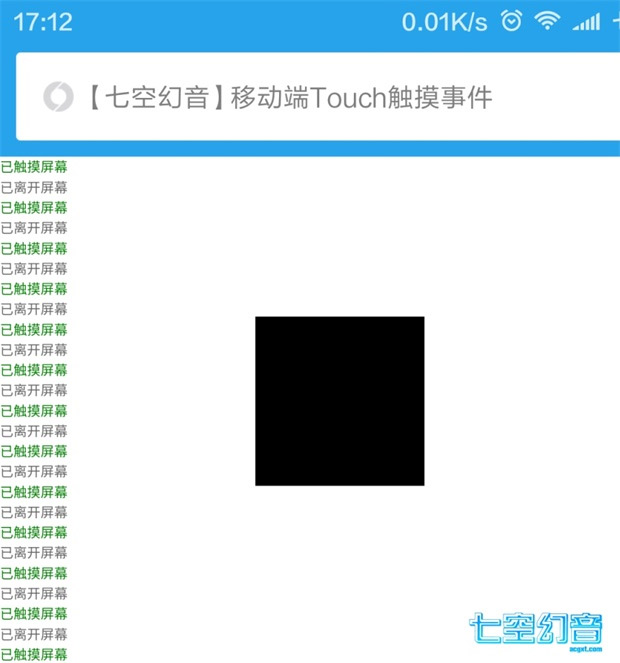
下面写了一个小Demo来演示一下这三个事件的用法。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>【七空幻音】移动端Touch触摸事件</title>
<style>
*{
margin:0;padding:0;
}
#main{
background:black;
width:200px;
height:200px;
left:200px;
position:absolute;
color:#fff;
}
#log{width:150px;}
</style>
</head>
<body>
<div id="main"></div>
<ul id="log"></ul>
<script>
var oDiv = document.getElementById("main");//获取目标元素
var log = document.getElementById("log");//触发日志
oDiv.addEventListener("touchmove", function(e) {//添加监听移动监听事件
e.preventDefault();//首先把浏览器的默认事件阻止了
if (e.targetTouches.length == 1) {//判断是否是一根手指来移动
var touch = e.targetTouches[0];//获取第一根手指
oDiv.style.left = touch.pageX-50 + 'px';//设置距离左侧的距离和偏移量
oDiv.style.top = touch.pageY-50 + 'px';//设置距离上方的距离和偏移量
}
}, false);
//触摸屏幕事件
oDiv.addEventListener("touchstart",function(){//添加触摸事件
var li = document.createElement("li");
li.innerText = "已触摸屏幕";//输出一下事件触发
li.style.color="green";
log.appendChild(li);
},false);
oDiv.addEventListener("touchend",function(){//添加松开事件
var li = document.createElement("li");
li.innerText = "已离开屏幕";//输出一下事件触发
li.style.color="#666";
log.appendChild(li);
},false)
</script>
</body>
</html>
Demo下载地址:
随便看看


阁下需要登录后才可以查看评论哦~