wordpress新增搜索历史框
- 2015-12-22 01:34:37
- 幻音い
- 8439
温馨提示: 这篇文章于3669天前编写,现在可能不再适用或落后.
虽说我现在没用wordpress了,但是之前留下的东西我还是分享出来吧。
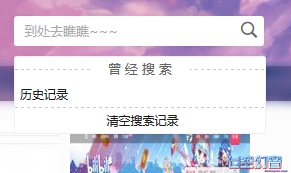
哔哩哔哩首页的搜索历史不错,我就把它“偷”了过来。之前还没换的时候已经放在wp上面调试过了。

说白了,这个功能就是依靠了cookie来记录历史搜索的。
将以下代码添加到functions.php最后一个空白位置。
/*
* name:搜索框记录搜索历史
* author:balrogs_xt
* url:https://www.acgxt.com
* */
function set_search_cookie() {
if(isset($_GET['s'])&&@$_GET['s']!=""){//判断是否存在搜索或搜索不能为空
if(isset($_COOKIE['search_cookie'])){//判断是否设置搜索历史cookie
$cookie = explode(",",$_COOKIE['search_cookie']);//分割为数组
if(in_search($_GET['s'],$cookie)){//用in_search在数组中查找是否存在搜索的关键字
$cookie = $_COOKIE['search_cookie'];
}else{
$cookie = $_COOKIE['search_cookie']."$_GET[s],";
}
}else{
$cookie= "$_GET[s],";
}//设置cookie,cookie过期时间就随意了
@setcookie('search_cookie',$cookie, time()+604800,COOKIEPATH, COOKIE_DOMAIN, false);
}
}
add_action( 'init', 'set_search_cookie');
```然后捏就在search.php文件开头添加
//用于调用并设置搜索历史的cookie
最后在html部分则添加一下代码,这里CSS样式我就不提供了。大家自己看着调整吧,想必应该难不倒你们吧?
<div>
<em>曾 经 搜 索</em>
<i></i>
<ul>
<?php for ($k = 0; $k < count($search_cookie) - 1; $k++) {?>
<li><a target="_blank" title="过去一周搜索过【<?php echo $search_cookie[$k]?>】关键字" href="<?php get_xtinfo('url')?>?s=<?php echo $search_cookie[$k]?>"><?php echo $search_cookie[$k]?></a></li>
<?php }?>
<li><a title="清空搜索记录" href="<?php bloginfo('url')/?clear=true?>">清空搜索记录</a></li>//清楚搜索历史
</ul>
</div>
```
如有疑问欢迎在下方评论~
随便看看


阁下需要登录后才可以查看评论哦~