CSS3常用属性及技巧
- 2015-10-14 03:10:52
- 幻音い
- 8872
温馨提示: 这篇文章于3749天前编写,现在可能不再适用或落后.
CSS3提供了很多特效属性,比如旋转、倾斜、动画、投影(阴影)、圆边角等很多css2是无法实现的,必须用图片才可以,但是css3可以做到。
1.透明度opcaity与rgba 这两个属性opcaity是用来设置透明度的而rgba是设置颜色并且也可以设置透明度 但是这两个属性看似对于透明度都差不多,其实opcaity一旦设置透明度其子类的透明度也会跟着父类一起改变,rgba属性是在第四个参数值也是设置透明度的,但是此处设置的透明度只会影响本身并不会影响父类与子类的属性值
opacity:值; //值为 0-1的小数: 比如 0.5、0.25等 一般可以省去0写做.5 可以优化此代码
background-color:rgba(值,值,值,值);
//rgba的值顾明思议 red,green,blue以及Alpha,Alpha用于设置透明度值与opacity一样使用0-1的小数点
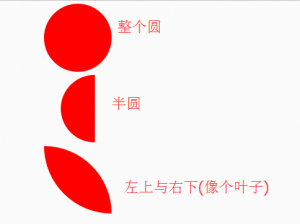
2.强大的圆边角border-radius border-radius圆边角属性,在CSS3之前一般都是用图片来代替圆边角的,但是图片比较是图片还是占内存的,CSS3出来以后,基本都是用border-radius属性来实现圆形、半圆等图像了(除了一些兼容浏览器的时候用图片)
例:
//完整的圆:
div{
background:red;
height:200px;
width:200px;
margin:50px auto;
border-radius:50%;//圆的四角都百分之50% 或者写200px也可以
}
//半圆:
div{
background:red;
height:200px;
width:100px;
margin:50px auto;
border-top-left-radius: 100px;//左上角圆边角100px 根据宽度设置
border-bottom-left-radius: 100px;//左下角圆边角100px 同上
}
//四边角都可以单独设置圆边角
border-top-left-radius:值;//左上角
border-top-right-radius:值;//右上角
border-bottom-left-radius:值;//左下角
border-bottom-right-radius:值;//右下角
//border-上或下-左或右-radius:值;

CSS3的border-radius 可以做 哆啦A梦、大白、阿童木等等……一些带圆的角色。
3.CSS3阴影 CSS3提供了2种阴影一种是文字阴影,一种是像框内添加阴影 文字阴影:text-shadow:水平 垂直 模糊半径 阴影度 阴影颜色 向内或向外;6个参数 水平与垂直是必须项,其他随意向内或向外默认情况下是向外阴影的元素式的阴影 :box-shadow:值与文字阴影相同
box-shadow:5px 5px 10px black;//水平与垂直值可以为负数
text-shadow:5px 5px 10px black;
//向内阴影只需要在最后面添加inset即可,默认为向外阴影(outset)
box-shadow:5px 5px 10px black inset;
4.CSS3变形与动画属性
CSS3变形是只将静态元素改变成其他模样 变形有:旋转(rotate)、移动(translate)、缩放(scale)以及倾斜(skew)这四种变形属性 变形属性前需要加上变形的类型transform才可以使用,一般使用变形属性的时候都会加上动画过渡,不然用户看到的就是变形后的形状,过渡属性为transition:值
//translate(X坐标移动,Y坐标移动);
//rotate(角度deg);
//scale(宽度,高度);//参数如果为1表示不改变
//skew(X度,Y度);
div{
transform:ratate(360deg);//div旋转360度
transition:1s;//动画过渡时间为1秒
}
动画还有一个@keyframes属性该属性可以快速的制作简单轮播图,是懒人必备的好东西 首先要在需要执行动画的元素中设置 animation:动画名称 然后就可以设置@keyframes属性了
@keyframes name {//@keyframes属性后面跟的名称必须和动画元素设置的名称一样才行
//过渡时间总和为100%
0%{//当显示的时候 0%的时候
background:black;//改变颜色
top:10px;//根据元素设置的定位移动 没有设置定位不可用
left:50px;//左移动50px
}
100%{//当动画完成的时候 100%的时候
background:#008000;//改变颜色
top:50px;//改变位置
left:10px;
}
}
div{
background:red;
height:100px;
width:100px;
border-radius:50%;
margin:5px auto;
animation:name 5s;//设置动画名称和过渡时间
position:absolute; //这个随意
}
@keyframes最好用-webkit -ms -moz -o来兼容使用
随便看看


阁下需要登录后才可以查看评论哦~